Шаблон для Blogger "Winter Christmas"
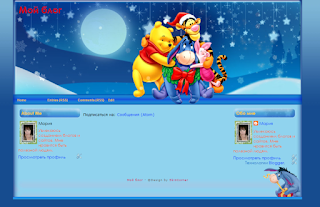
Шаблон "Winter Christmas" с голубым фоном и зимним пейзажем можно использовать не только к Новому году и Рождеству.
В шаблоне 3 колонки, что дает возможность добавить большое количество гаджетов.
ДЕМО шаблона.
СКАЧАТЬ шаблон.
Трехколоночная структура блогов всегда мне нравилась.
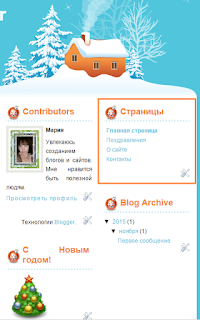
В этот бесплатный шаблон для Blogger уже встроены гаджеты: Labels, Contributors, Blog Archive, Followers.
И я добавила гаджет "С Новым годом!" с симпатичной елочкой.
Горизонтальное меню в шаблоне расположено в верхнем левом углу на голубой полосе.
В меню есть пункты: Home, Post RSS, Comments RSS, Edit. Пункты предназначены для перехода на Главную страницу, подписку на посты и комментарии, редактирование.
Вы можете оставить эти пункты на свое усмотрение, но мне бы хотелось их заменить на свои.
Настройка меню.
Находим в шаблоне код, отвечающий за меню (шаблон -> изменить HTML)
Я искала по слову RSS.
Вот кусок кода из источника:
<div id='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'>Comments RSS</a></li>
<li><a href='#' title='Edit this link'>Edit</a></li>
</ul>
</div>
Мой код меню:
<div id='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Главная</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
</ul>
</div>
Создаем новые страницы в блоге (если их еще нет). Затем добавляем в блог гаджет "Страницы". В настройках гаджета отмечаем галочками все страницы, которые хотим разместить в меню. В данном случае 3 страницы.
Далее нам нужно получить ссылку на каждую страницу, чтобы вставить ее в код меню.
Для этого поочередно нажимаем на название страницы в гаджете и в строке поиска копируем ссылку.
Скопированную ссылку вставляем в код меню вместо #. Заменяем слова "Название пункта" и "Пункт" на соответствующие.
Вот примерно что получилось:
<div id='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Главная</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_63.html' title='Поздравления'>Поздравления</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_28.html' title='О сайте'>О сайте</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page.html' title='Контакты'>Контакты</a></li>
</ul>
</div>
Весь кусок кода меню в шаблоне заменяем на свой со вставленными ссылками и названиями пунктов.
Нажимаем кнопку Просмотреть шаблон и, если все хорошо, сохраняем.
Самое интересное, что после обновления блога гаджет "Страницы" куда-то исчезает. Но он, в принципе и не нужен теперь, чтобы не дублировать меню.
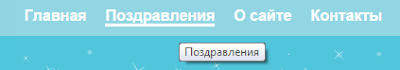
Вот так стало выглядеть меню:
По-моему, так меню будет более функционально.
P.S. Да, и не забудьте другие новогодние и рождественские шаблоны посмотреть.
В шаблоне 3 колонки, что дает возможность добавить большое количество гаджетов.
ДЕМО шаблона.
СКАЧАТЬ шаблон.
Трехколоночная структура блогов всегда мне нравилась.
В этот бесплатный шаблон для Blogger уже встроены гаджеты: Labels, Contributors, Blog Archive, Followers.
И я добавила гаджет "С Новым годом!" с симпатичной елочкой.
Горизонтальное меню в шаблоне расположено в верхнем левом углу на голубой полосе.
В меню есть пункты: Home, Post RSS, Comments RSS, Edit. Пункты предназначены для перехода на Главную страницу, подписку на посты и комментарии, редактирование.
Вы можете оставить эти пункты на свое усмотрение, но мне бы хотелось их заменить на свои.
Настройка меню.
Находим в шаблоне код, отвечающий за меню (шаблон -> изменить HTML)
Я искала по слову RSS.
Вот кусок кода из источника:
<div id='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'>Posts RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'>Comments RSS</a></li>
<li><a href='#' title='Edit this link'>Edit</a></li>
</ul>
</div>
Мой код меню:
<div id='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Главная</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
<li><a href='#' title='Название пункта'>Пункт</a></li>
</ul>
</div>
Создаем новые страницы в блоге (если их еще нет). Затем добавляем в блог гаджет "Страницы". В настройках гаджета отмечаем галочками все страницы, которые хотим разместить в меню. В данном случае 3 страницы.
Далее нам нужно получить ссылку на каждую страницу, чтобы вставить ее в код меню.
Для этого поочередно нажимаем на название страницы в гаджете и в строке поиска копируем ссылку.
Скопированную ссылку вставляем в код меню вместо #. Заменяем слова "Название пункта" и "Пункт" на соответствующие.
Вот примерно что получилось:
<div id='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Главная</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_63.html' title='Поздравления'>Поздравления</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page_28.html' title='О сайте'>О сайте</a></li>
<li><a href='http://3693939.blogspot.ru/p/blog-page.html' title='Контакты'>Контакты</a></li>
</ul>
</div>
Весь кусок кода меню в шаблоне заменяем на свой со вставленными ссылками и названиями пунктов.
Нажимаем кнопку Просмотреть шаблон и, если все хорошо, сохраняем.
Самое интересное, что после обновления блога гаджет "Страницы" куда-то исчезает. Но он, в принципе и не нужен теперь, чтобы не дублировать меню.
Вот так стало выглядеть меню:
P.S. Да, и не забудьте другие новогодние и рождественские шаблоны посмотреть.



Комментарии
Отправить комментарий