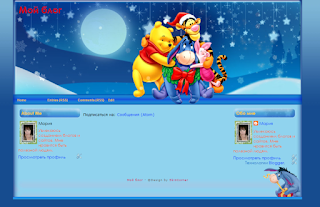
Детский новогодний шаблон "Рождество Винни"
 Шаблон для Blogger Winnie in Christmas или Рождество Винни можно использовать не только для новогодней тематики, но и просто, как зимний детский шаблон. В шапке сайта очень яркие персонажи из мультфильма про диснеевского Винни-Пуха. А в правом нижнем углу шаблон ослик Иа открывает подарок.
Шаблон для Blogger Winnie in Christmas или Рождество Винни можно использовать не только для новогодней тематики, но и просто, как зимний детский шаблон. В шапке сайта очень яркие персонажи из мультфильма про диснеевского Винни-Пуха. А в правом нижнем углу шаблон ослик Иа открывает подарок.ДЕМО шаблона.
СКАЧАТЬ шаблон.
Приятные синие и голубые тона, закругленные углы, 3 колонки - все это создает очень радостное праздничное настроение.
На боковых колонках встроены гаджеты
- Recent Posts (Последние посты)
- Recent Comments (Последние комментарии)
- About Me (Обо мне)
- Blog Archive (Архив блога)
- Categories (для вставки ярлыков)
Что мне не очень нравится в зарубежных шаблонах - это то, что в меню, как правило расположены ссылки на RSS.
Это лишь мое мнение. И я бы эти ссылки заменила на свои пункты меню, как в шаблоне "Elegant Christmas"
Чтобы настроить меню, заходим в пункт блога Шаблон -> Изменить HTML.
В коде шаблона при помощи кнопок Ctrl+F ищем слово foxmenu
Слово Home сразу меняем на "Главная".
Кусочек кода меню (строки 498-508):
<div id='foxmenucontainer'>
<div id='foxmenu'>
<ul>
<li class='page_item current_page_item'><a expr:href='data:blog.homepageUrl'>Главная</a></li>
<li class='navlinks'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Entries (RSS)</a></li>
<li class='navlinks'><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments (RSS)</a></li>
<LI><A href='#'><SPAN>Edit</SPAN></A></LI>
</ul>
</div>
</div>
Для второго и третьего пункта нам нужны будут ссылки на страницы. Если у Вас в блоге еще нет созданных страниц, то создайте 3 новые страницы (Страницы -> Создать страницу), дайте им название и опубликуйте. Текст страницы можно вписать потом.
(Пример из другого блога на скриншоте).
Сейчас я создала страницы Первая и Вторая.
Так выглядит гаджет в блоге:
Открываем страницы в соседней вкладке и копируем ссылку в строке поиска сначала на первую страницу.
Скопируйте в Блокнот код меню (ниже) с моими изменениями, отредактируйте - вставьте вместо моих (выделены розовым) по очереди ссылки на свои страницы и замените название страниц соответственно.
<div id='foxmenucontainer'>
<div id='foxmenu'>
<ul>
<li class='page_item current_page_item'><a expr:href='data:blog.homepageUrl'>Главная</a></li>
<li class='navlinks'><a href='http://soc-media-market.blogspot.ru/p/blog-page.html'>Первая страница</a></li>
<li class='navlinks'><a href='http://soc-media-market.blogspot.ru/p/blog-page_3.html'>Вторая страница</a></li>
<LI><A href='http://soc-media-market.blogspot.ru/p/blog-page_96.html'><SPAN>Третья страница</SPAN></A></LI>
</ul>
</div>
</div>
Затем аккуратно нужно выделить код меню в коде шаблона и удалить.
Нажимаем кнопку Просмотреть блог. Если блог отображается нормально и все пункты меню есть - нажимаем кнопку Сохранить шаблон.
При обновлении блога гаджет "Страницы" пропадает самостоятельно. Он нам больше не нужен.
В итоге, меню должно выглядеть примерно так:
Пришлось немного повозиться, зато меню стало более функциональным.
Красивых Вам новогодних шаблонов для Blogger! :)

Спасибо за шаблоны, но как вам удалось прикрутить Гугло-рекламу???Сайт то совсем свеженький?
ОтветитьУдалитьПожалуйста) Просто у меня этот аккаунт Google уже давно. На нем много блогов. Один из них http://samasajt.blogspot.com/ Думаю, поэтому проблем не возникло.
ОтветитьУдалить